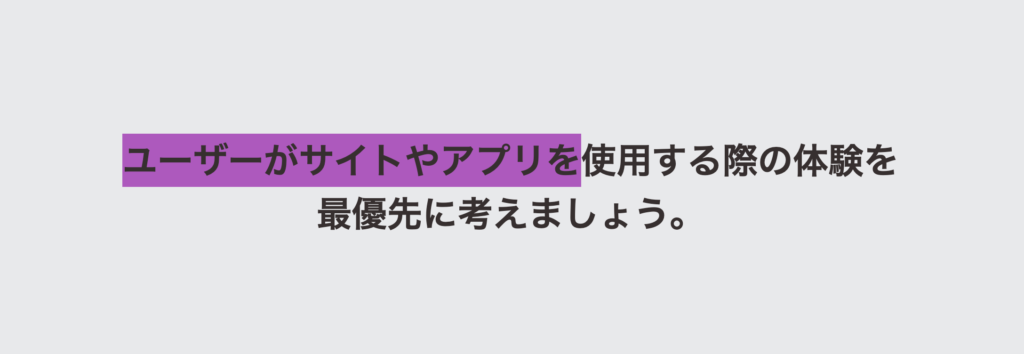
下記の画像のようにCSSを利用してウェブサイト上のテキスト選択時のハイライトカラーを自由に変更する方法をご紹介します。

テキスト選択時のハイライトカラーをカスタマイズする方法
CSS
::selection {
background: #AC29B7;
}
::-moz-selection {
background: #AC29B7;
}
Firefox用にも「-moz-selection」ベンダープレフィックスの指定もします。
上記では、サイト全体に対してハイライトカラーをカスタマイズしていますが、
特定の要素に対してのみ適応させたい場合は、タグやクラスを指定します。
CSS
p::selection {
background: #AC29B7;
}
p::-moz-selection {
background: #AC29B7;
}
このシンプルな記述により、テキスト選択時のハイライトカラーをカスタマイズすることができます。
参考
See the Pen テキスト選択時、ハイライトカラーをカスタマイズする by libbiz (@libbiz) on CodePen.
対応ブラウザ
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- Safari
- Opera
ユーザビリティ向上やデザインの一環として、ぜひお試しください。