ReactのコンポーネントでUIを作成する際には、JSX(JavaScript XML)が広く使用されています。JSXは、HTMLのような構文を使用して、React要素を記述するための言語拡張です。
この記事では、React JSXの基本をわかりやすくご紹介します。
JSXとは何か
JavaScriptのファイルの中で、HTMLのような記述ができる拡張構文。HTMLのような見慣れた構文を使用して、React要素を記述できるため、開発者にとって直感的で理解しやすくなっています。
JSXの基本構文
例えば、下記のようなJSXコードがあります。
const element = <h1>Hello, JSX!</h1>;
このように、<h1>タグ内にテキストを記述することで、React要素が作成されます。
JSXを使用しない場合は下記のコードになります。
const element = _reactJsxRuntime.jsx('h1'), {
children: 'Hello, JSX!';
}
いかがでしょうか。JSXを使用せず書こうとすると、複雑な形になりページを構成していくのは現実的ではありません。また、JSXには独自のルールが存在します。
JSXのルール
1. 最上位の要素は1つにする
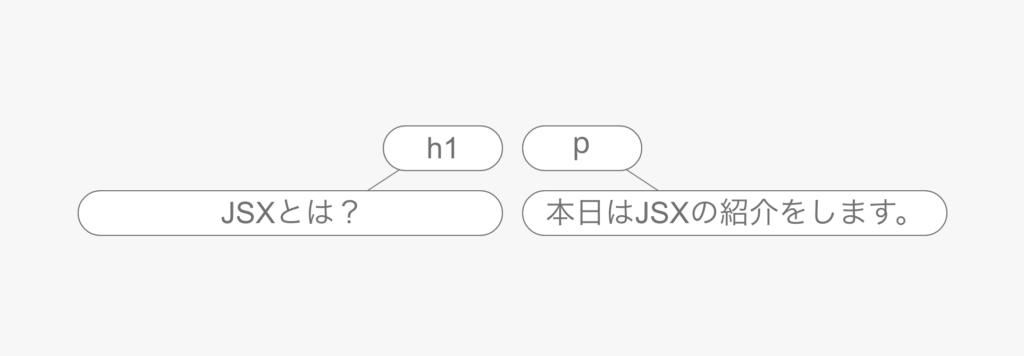
【悪い例】
export default function Sample() {
return <h1>JSXとは?</h1><p>本日はJSXの紹介をします。</p>
}
こちらは、「最上位の要素は1つでなければならない」というJSXのルールに反しているので、エラーになります。
最上位に「<h1>と<h2>」の2つの要素が存在している状態:

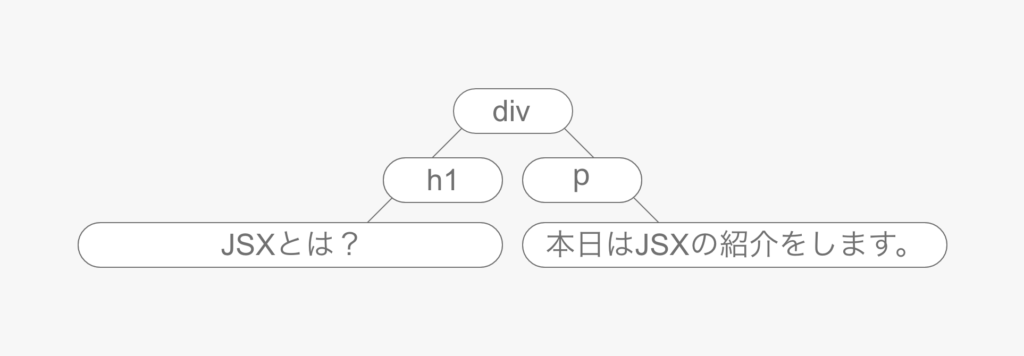
【良い例】
export default function Sample() {
return (
<div>
<h1>JSXとは?</h1>
<p>本日はJSXの紹介をします。</p>
</div>
)
}
最上位が「<div>」の1つの要素だけ:

2. 要素は閉じる
【悪い例】
export default function Sample() {
return (
<div>
<h1>JSXとは?</h1>
<br>
<p>本日はJSXの紹介をします。</p>
</div>
)
}
【良い例】
export default function Sample() {
return (
<div>
<h1>JSXとは?</h1>
<br />
<p>本日はJSXの紹介をします。</p>
</div>
)
}
HTMLでは、閉じる必要がない要素であっても、JSXでは必ず閉じる必要があります。上記の例では、<br>と<br />の違いがあり、閉じなければエラーの対象となります。
3. classはclassNameと書く
Reactでは、classでも問題なく機能しますが、トラブルの原因となることから推奨されていません。
export default function Sample() {
return (
<div>
<h1 className="ttl">JSXとは?</h1>
<p>本日はJSXの紹介をします。</p>
</div>
)
}
4. style属性は{{}}で囲う
style属性を指定する時は、下記2点に注意する必要があります。
- style属性の値は、{{}}の中に記述する
- プロパティはキャメルケースで指定する
【悪い例】
export default function Sample() {
return (
<div>
<h1 style="fontSize: '16px';">JSXとは?</h1>
<p>本日はJSXの紹介をします。</p>
</div>
)
}
【良い例】
export default function Sample() {
return (
<div>
<h1 style={{fontSize: '16px'}}>JSXとは?</h1>
<p>本日はJSXの紹介をします。</p>
</div>
)
}
5. 式は{}の中に書く
変数や、関数・条件分岐など、{}で囲うことでJSXの中で使用できるようになります。
export default function Sample() {
const ttl = 'JSXとは?'
return (
<div>
<h1>{ttl}</h1>
<p>本日はJSXの紹介をします。</p>
</div>
)
}
6. 複数行で書く場合、()が必要
複数行に分けて記述する場合、returnの次に「()」を記述する必要があります。
export default function Sample() {
return (
<div>
<h1>JSXとは?</h1>
<p>本日はJSXの紹介をします。</p>
</div>
)
}
JSXの利点
JSXを使用することで、Reactコンポーネントの記述がシンプルで直感的になります。
また、静的型チェックやコンポーネントの構造化などのメリットもあり、JSXはBabelなどのツールによって通常のJavaScriptにトランスパイルされるため、ブラウザが理解できる形式に変換されます。
以上が、React JSXの基本的な内容のご紹介です。JSXを使いこなすことで、Reactアプリケーションの開発がより効率的で楽しくなるはずです。